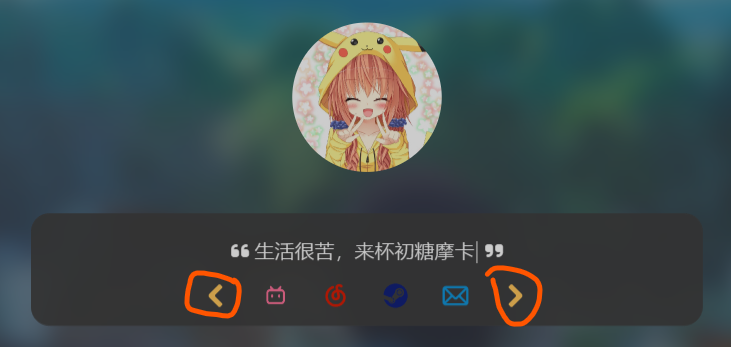
大家可以看到目前本站正在使用Sakurairo主题,因为最新的1.7.0版本样式我不喜欢,所以我使用的是1.6.8版本,在这个版本打开随机图片切换按钮会在社交栏两边出现两个箭头,点击就可以切换封面图,对于我这种只挂了4个社交账号的情况也可以撑场面

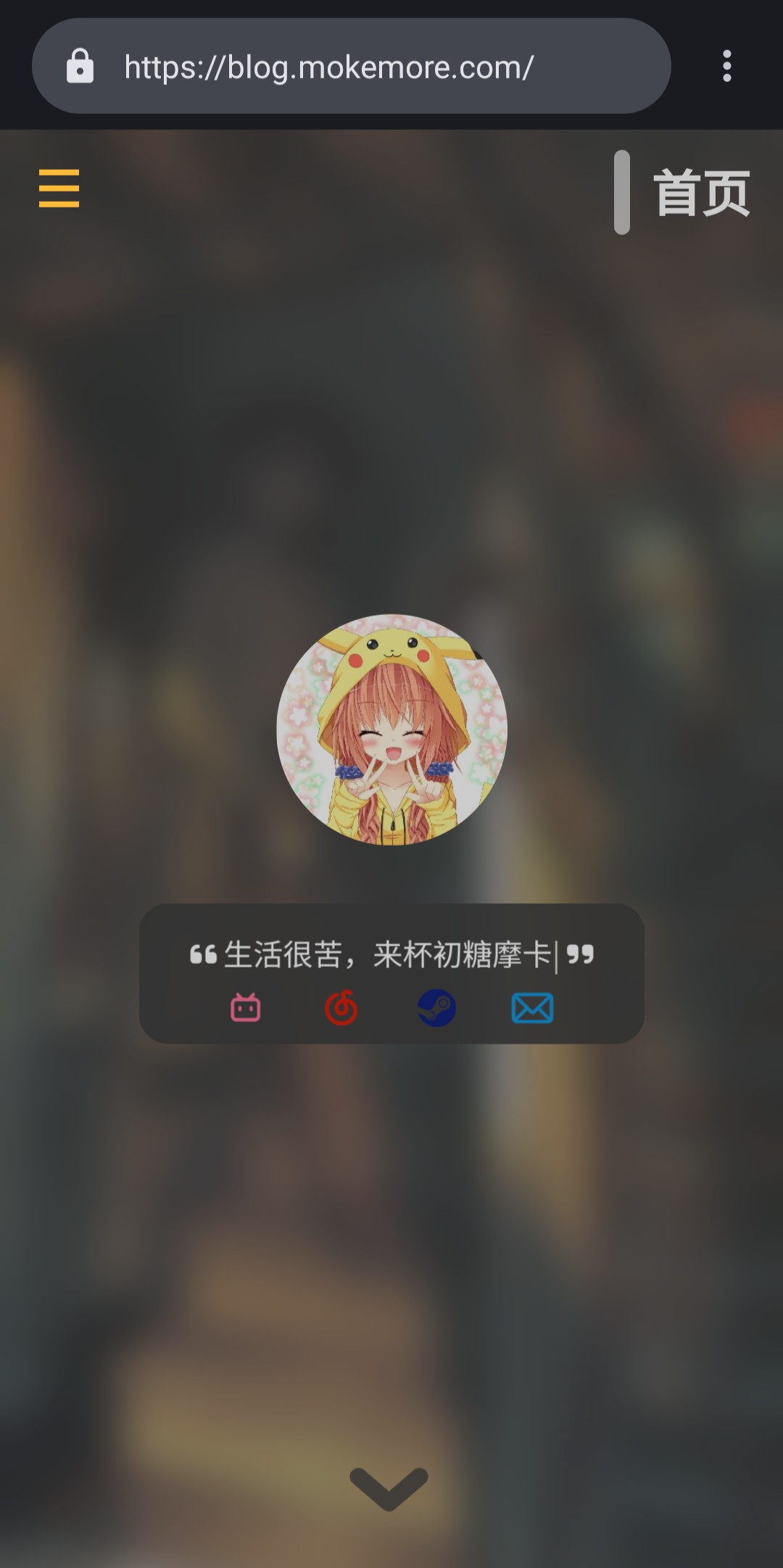
这在PC端和Pad端看着都没问题,但是到了高度大于宽度的手机端竖屏就变成了这样

可以看到右箭头没了不说,我的第四个社交账号也顶没了
关闭这个功能自然可以解决手机端的显示问题,但是在PC端和Pad端没了这两个按钮就显得空空的
F12发现这两个箭头的id分别是bg-pre和bg-next,能找到id就好办了,可以根据页面宽高动态选择展不展示两个按钮,下面是实现代码(已同步更新到常用的JS代码)
<script>
const removeBg=()=>{
var H=window.innerHeight; //获取页面高度
var W=window.innerWidth; //获取页面宽度
if(H>W){ //判断宽高,如果高>宽则认定为手机端竖屏
document.getElementById("bg-pre").style.display='none'; //不显示左箭头
document.getElementById("bg-next").style.display='none'; //不显示右箭头
}
else{ //当页面恢复高<宽时重新显示箭头
document.getElementById("bg-pre").style.display='list-item';
document.getElementById("bg-next").style.display='list-item';
}
};
removeBg(); //初始检测
window.addEventListener('resize',removeBg); //监听页面宽高变化
</script>完成后PC端高<宽时维持不变,PC端高>宽或手机端竖屏时是下面这样



Comments NOTHING